
前回はUpdateVIewを使って日記の更新画面の作り方をマスターしたな
今回はDeleteViewを使って、日記の削除画面を作っていくぞ。
完成形の確認

下記が完成した削除画面だ
仕様は下記。
- http://127.0.0.1:8000/<日記ID>/delete/ にアクセスすると日記の削除確認画面が表示される
- 削除確認画面は
- ログイン必須
- 削除する投稿のタイトル、投稿者が表示される
- Confirmボタンを押すと、削除が実行される
- 削除完了したら、日記の一覧画面に遷移する
DeleteViewを使うと、死ぬほど簡単に書けるぞ!
ベースアプリの準備
リポジトリのクローン

まずは日記アプリのリポジトリをクローンする
$ git clone https://github.com/yheihei/base_diary.git
$ cd base_diaryマイグレーションと初期データ投入

次にマイグレーションとloaddataによる初期データの投入だ
$ python manage.py migrate
$ python manage.py loaddata initial.jsonこの状態でhttp://127.0.0.1:8000/を開くと。。。


よし、日記一覧が表示されたね
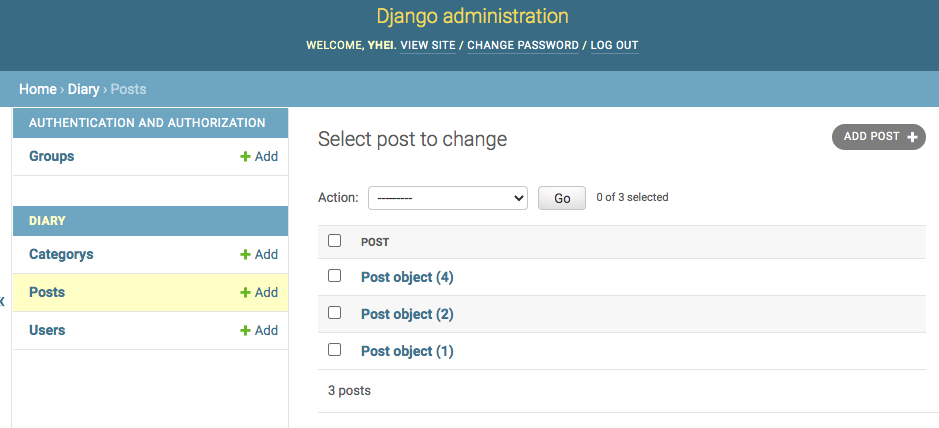
日記の記事を追加したり、編集したりする場合はhttp://127.0.0.1:8000/admin/diary/post/に入って行う。
ログインできるユーザー名とパスワードは下記だ。
UserName: yhei
Password: password
完成版ソースだけ見る場合

今回も完成形を書いたブランチも用意しておいた。
答えだけ先に見たいやつは下記コマンドでブランチをチェックアウトしてくれ
# 完成版ブランチを見たい場合はこちら
$ git fetch && git checkout feature/#17DeleteViewで機能を作ってみる
削除確認画面を作成する
まずDeleteViewの処理をdiary/views.pyに記述する。
from django.urls import reverse_lazy
from django.views.generic.edit import DeleteView
class PostDeleteView(DeleteView):
model = Post
success_url = reverse_lazy('diary:index')
# template_name = 'post_confirm_delete.html' # デフォルトはアプリ名/モデル名_confirm_delete.htmlDeleteViewを継承したモデルを作成、保存するモデル(Post)をmodel変数に入力する。
success_urlには、削除完了した後に遷移するURLを指定する。
次はルーティングの設定だ。
http://127.0.0.1:8000/<日記ID>/delete/のアクセスを、DeleteViewにルーティングさせる。
diary/urls.pyに下記を入力する。
from django.urls import path
from . import views
app_name = "diary"
urlpatterns = [
path("", views.index, name="index"),
path('<int:pk>/', PostDetailView.as_view(), name='post-detail'),
path('<int:pk>/delete/', views.PostDeleteView.as_view(), name='post-delete'),
]
最後に、DeleteViewで表示させるテンプレートを作成する。
DeleteViewのテンプレート名は他のクラスベースビューと同じく自動でデフォルトが決まる。
template_nameで指定すれば特定のテンプレート名に変更も可能だ。
デフォルトは/templates/アプリ名/<modelに指定したクラス名の小文字>_confirm_delete.htmlだ。
ということで、diary/templates/diary/post_confirm_delete.htmlに下記を記述する。
<html>
<head>
<title>とあるエンジニアの日記帳</title>
</head>
<body>
{% load static %}
<form method="post">{% csrf_token %}
<p>Are you sure you want to delete a below post?</p>
<div>
<h2>{{ object.title }}</h2>
<div>投稿 : {{ object.user }}</div>
</div>
<input type="submit" value="Confirm">
</form>
</body>
</html>
これでDeleteViewの基本形は完成した。
ログイン必須にする
ただ、誰でも日記を削除できてしまうと問題がある。
ログインしているユーザのみこのページを開けるようにするぞ。
ログイン必須にするには、DeleteViewを継承しているクラスに、LoginRequiredMixinクラスを継承してやると良い。
from django.contrib.auth.mixins import LoginRequiredMixin
class PostDeleteView(LoginRequiredMixin, DeleteView):
# ログインURLも指定する
login_url = reverse_lazy('admin:login')
...login_url変数に、ログインURLを指定するのも忘れずに。
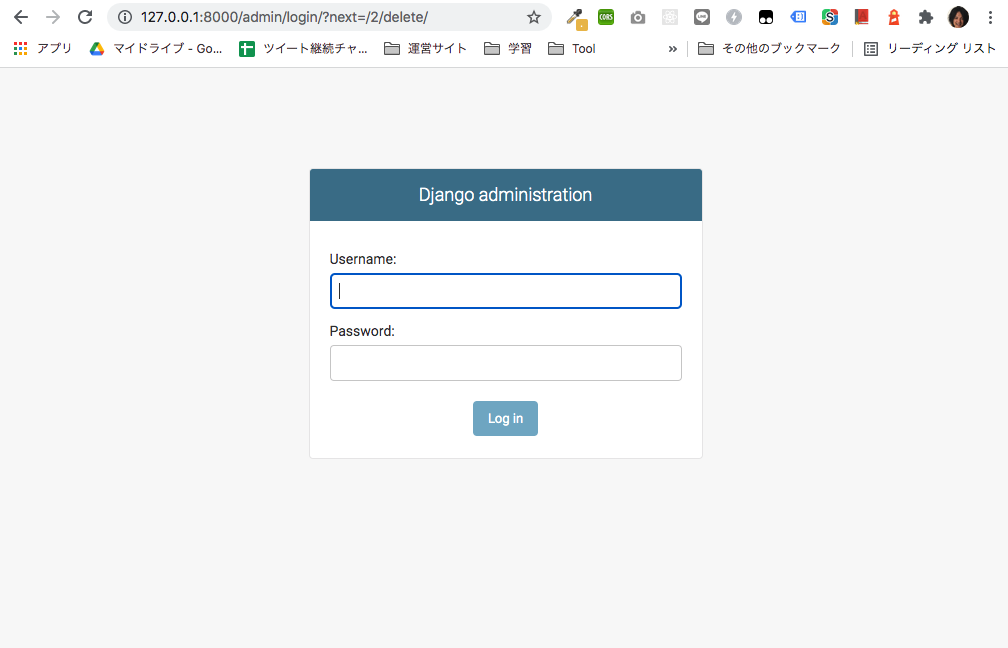
一旦ログアウトして、http://127.0.0.1:8000/1/delete/にアクセスしてみると。。。


ログインしてないと見られなくなった!
削除動作を確認する
これで削除機能は完成した。
再度ログインして、http://127.0.0.1:8000/1/delete/ を見てみると。。。
まとめ

DeleteViewの使い方をまとめるぞ
DeleteViewはModelを指定することで、そのModelに紐ついたレコードを更新画面が作成可能- success_url変数で削除完了後のページを指定する
- ログイン必須にするには
LoginRequiredMixinを使う

UpdateView、CreateViewと結構似てたな

その通り。クラスベースビューは似たような機能を使いまわしてるので

一度どれかのクラスベースビューをマスターすれば、汎用的に別のものも使えるようになるのが利点だ

なので、実装者による実装のブレが起きにくくなる

繰り返し読み込んで、マスターしてくれ。チーム開発で威力を発揮するはずだ
\ 講座で学んだことを即アウトプットしよう /
Djangoの基礎を学びたい方は
Djangoの基礎を固めたい方はこちら(セール時に買うのがおすすめ)
『Djangoパーフェクトマスター』〜インスタ映えを支えるPython超高速開発Webフレームワークを徹底解説!
動画講座で手を動かしながら、ほとんどのことが学べます。
ウサギもここから始めました。


コメント