色々なテストコードを作成してみよう の講座の6レッスン目。
最後は自動テストをGitHub Actions上で動作させてみます。
前回のレッスンはこちら↓

前回までで必要なすべてのテストを学ぶことができた

最後はソースがリポジトリにpushされたら自動でテストを回す方法を学んでいく

いわゆる、CI(Continuous Integration)ってやつだ

シ、シーアイ??
CIは「継続的インテグレーション」と訳される。
1回のコミットを小さくし、masterブランチと、機能開発ブランチを頻繁にマージしながら素早く機能開発して行こうぜっていうやつだ。
マージやコミットの度に、自動でテストを実施することで、誰がなんの原因で機能を壊したのかを早期発見できるのがキモだ。
昔は2週間に1回みんながリリースブランチへガッとマージして、ビルドチームが1日かけて手動でソフトウェアをビルド、んでビルドエラーや大きな不具合があったらメーリングリストにメールして、原因を作ったやつがそれを直すまで開発が止まる〜。。。みたいな状況があるあるだった。
今はそういう現場は少なくなってきた。
使いやすいCIツールが増え、情報が整備されたことで、CIのハードルがだいぶ下がってきた。
今回は、CIツールの中でも、GitHub Actionsを使って、
- GitHubのリポジトリの
- featureブランチにpushされたら
- pushされたブランチのソースで自動テストが走り
- 結果をGitHub上に表示する
ということをやってみる。
この講座で学んできた自動テストはCIに組み込んで初めて完成する。
必ずできるようになってくれ。
ベースアプリの準備
では準備をしていくぞ。
今回はいつも使っているベースアプリのリポジトリをfork(複製)して、自分のリポジトリを作って作業する。
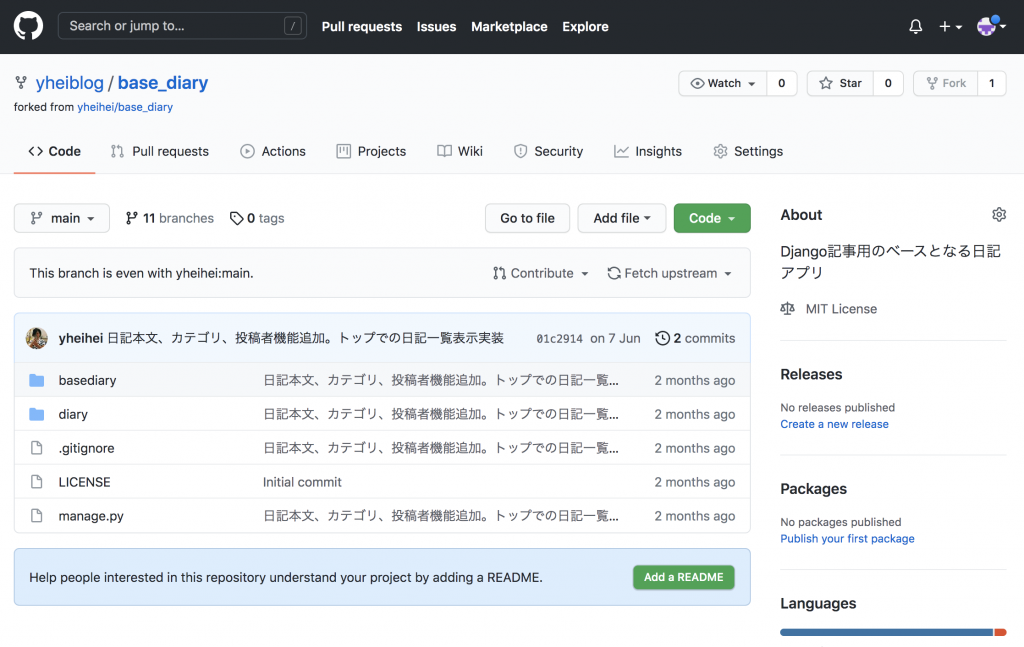
リポジトリのfork

ベースのアプリを複製して、自分用のリポジトリを作る
まずは下記にアクセスし、
右上のforkボタンを押す。

数秒後、自分のリポジトリとして複製が完了する。

コピーしたリポジトリをgit cloneで取り込んでおく。今後は↓のソース内をいじっていくぞ。
$ git clone https://github.com/自分のGitHubユーザー名/base_diary.git
$ cd base_diary完成版ソースを見る場合

自動テストの設定をしたブランチも用意しておいた
答えだけ先に見たいやつは下記コマンドでチェックアウトしてくれ
# テストコードがすでに書いてあるブランチを見たい場合はこちら
$ git fetch && git checkout feature/#7-test-uiCIツール上での自動テスト 完成版
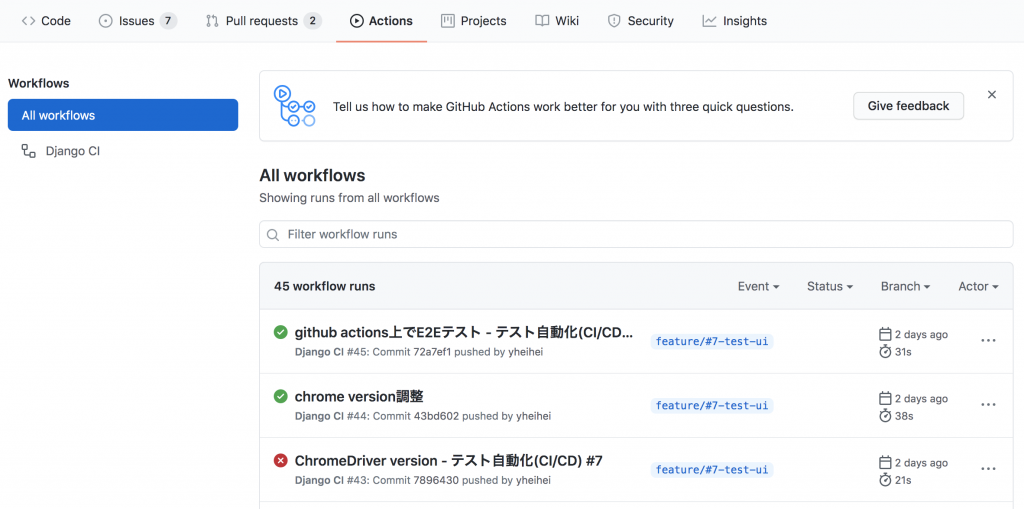
featureブランチにpushすると、GitHub Actions上で自動テストが実行されるようになる。
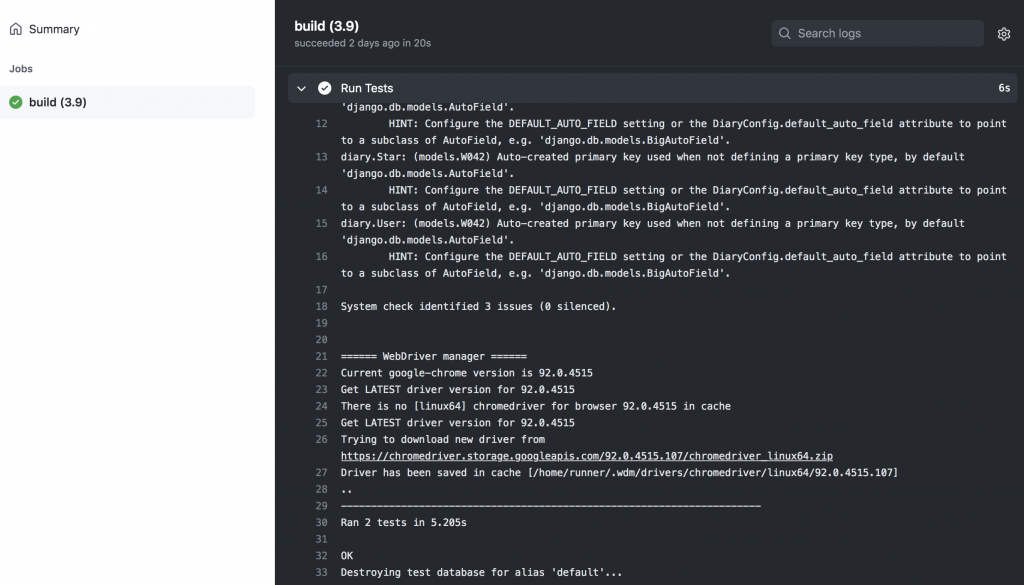
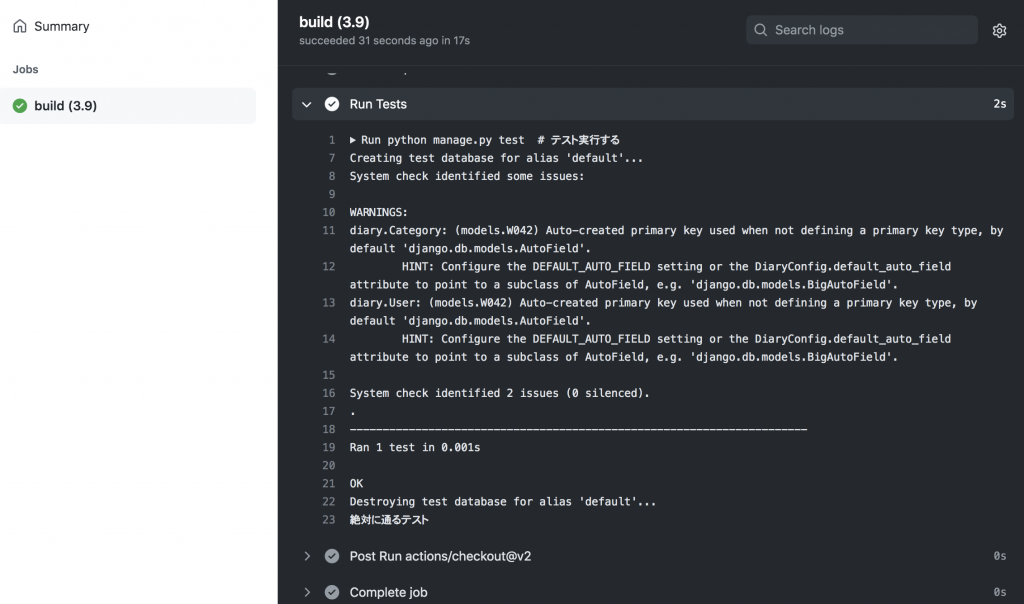
下記のURLを見ると、push時に自動でテストが行われ、テストが成功していることがわかる。


このテスト自動実行の仕組みで、バグを本番環境に流出させないようにするのが狙いだ。
GitHub Actionsの設定を追加する
それでは設定を行っていく。
まずは、下記コマンドで作業ブランチを作り、チェックアウトしておく。
$ git checkout -b feature/add_github_actionsGitHub Actionsの設定
.github/workflows/django.ymlファイルを作ってGitHub Actionsの設定を行う。
下記のように書く。
name: Django CI
on:
push:
branches: [ feature/** ] # feature/hogeブランチにpushされたら jobsが実行される
jobs:
build:
runs-on: ubuntu-latest
strategy:
max-parallel: 4
matrix:
python-version: [3.9]
steps:
- uses: actions/checkout@v2
with:
ref: ${{github.head_ref}}
- name: Set up Python ${{ matrix.python-version }}
uses: actions/setup-python@v2
with:
python-version: ${{ matrix.python-version }}
- name: Install Dependencies
run: |
python -m pip install --upgrade pip
pip install -r requirements.txt # requirements.txtから必要なpythonモジュールをインストールする
- name: Run Tests
run: |
python manage.py test # テスト実行する重要なところをかいつまんで解説する。
まず、下記でこのjobがどのタイミングで実施されるかを書いている。
on:
push:
branches: [ feature/** ] # feature/hogeブランチにpushされたら jobsが実行される次に、必要なpythonモジュールをrequirements.txtの定義からインストールする。
- name: Install Dependencies
run: |
python -m pip install --upgrade pip
pip install -r requirements.txt # requirements.txtから必要なpythonモジュールをインストールする最後に、テスト実行だ。
- name: Run Tests
run: |
python manage.py test # テスト実行するrequirements.txtを追加する
次に、pythonのモジュールをインストールするときに使うrequirements.txtを書いていく。
今回の場合は下記の記述だけで良い。
Django==3.2.6Djangoのバージョンを指定しているが、別になくても良い。
また、pip freezeを使って自分のPython環境をそのままrequirements.txtに書いても良い。
$ pip freeze > requirements.txt余分なモジュールが入ると困る場合はrequirements.txtを直接書いたらいい。
適当なテストコードを書く
では最後に、適当なテストコードを書く。今回は絶対に成功するテストを書いておく。
from django.test import TestCase
# Create your tests here.
class CITest(TestCase):
def test_1(self):
print('絶対に通るテスト')
self.assertEqual(True, True)
pushして、GitHub Actions上でテストが実行されることを確認する
いよいよpushする。
$ git add .
$ git commit -m 'CI自動テストを追加'
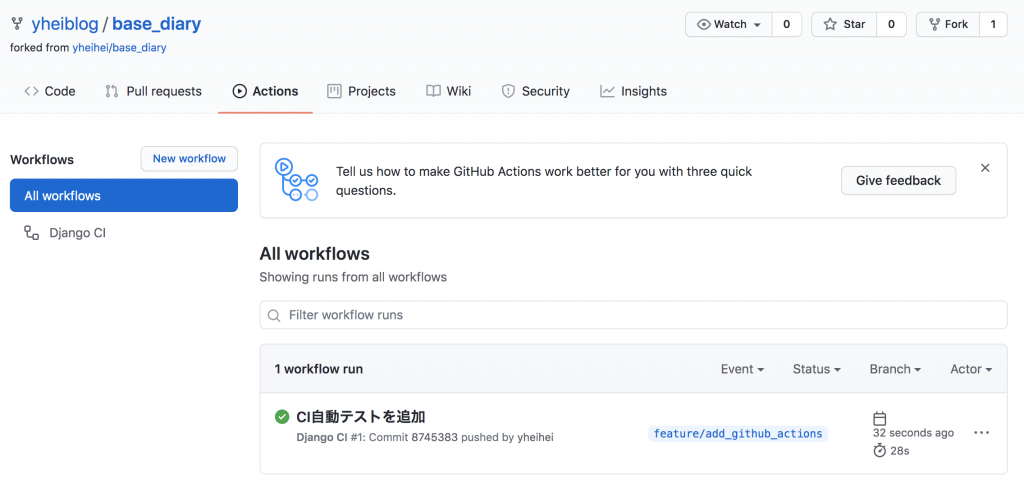
$ git push origin feature/add_github_actionsその後、GitHubのリポジトリの、Actionsタブを開いてみると。。。



おお! 自動テストが実行されてる!!!

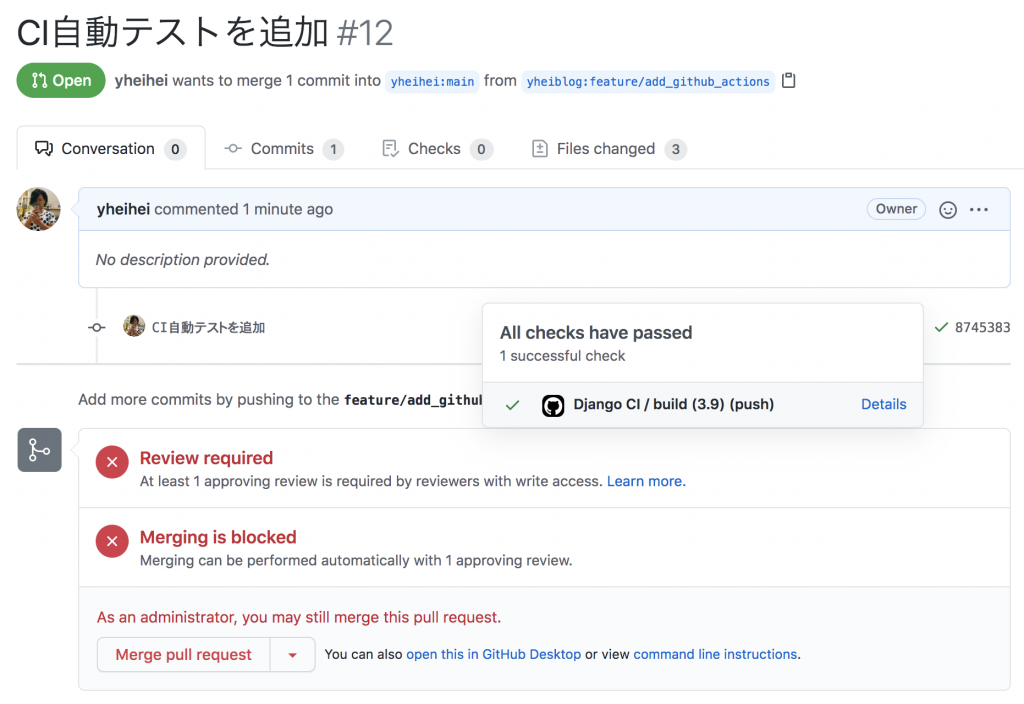
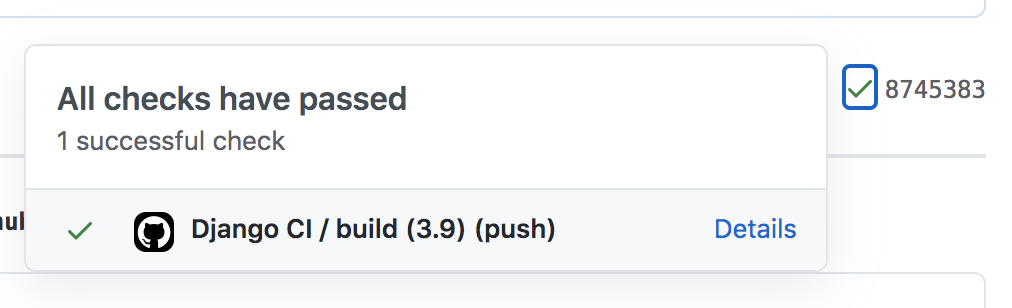
ついでにこのままプルリクエストを出してみると。。。


直近のpushで自動テストが通っていることが分かる。
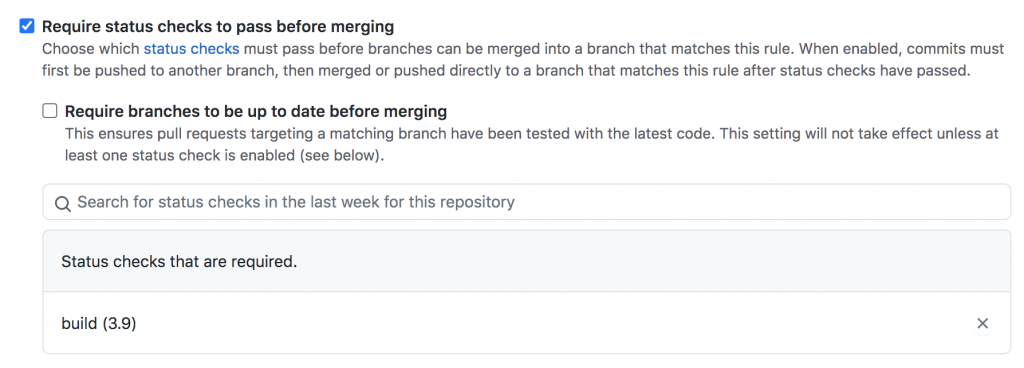
自動テストが通らなければプルリクをマージさせない、というブランチ戦略も可能だ。

意味のあるテストを実装してCIでテストを回してみよう
これまでのレッスンで色々な自動テストを作ってきたな。
試しに、UI操作の自動テストをする(E2Eテスト)をもう一度作ってみて、それをCIのテストで実行してみよう。
Seleniumを使ったE2Eテストの場合、ちょっと工夫が必要だ。
それは各自で考えてみてくれ。
念のため答えは下記ブランチに用意しておいた。どうしてもわからなかったら参照するといい。
テスト自動化(CI)のまとめ

今回は、自動テストをGitHub Actions上で動かす方法を学んだな

.github/workflows/django.ymlファイルに、色々書き込んでいくんだったね

これでテストに関するレッスンは全て終わりだ

今のお前なら、大抵のテストは書けるようになっているはず

これを読んでくれた奇特な読者についても、
勉強しただけで終わらせるのではなく、
実際の現場でテストを書いてみてくれ

可能であればCIツールに自動テストを組み込み、
チーム全体にテストの有用性を伝えていってほしい

最後に、ここまで読んでテストに興味を持ってくれた皆に向けて、一つコラムを書いてみた

暇であれば斜め読みしてくれると助かる

それではいいテストライフを!
\ 講座で学んだことを即アウトプットしよう /
Djangoの基礎を学びたい方は
Djangoの基礎を固めたい方はこちら(セール時に買うのがおすすめ)
『Djangoパーフェクトマスター』〜インスタ映えを支えるPython超高速開発Webフレームワークを徹底解説!
動画講座で手を動かしながら、ほとんどのことが学べます。
ウサギもここから始めました。



コメント